Is Your Website's Design System Human-Centered?

Optimal web experiences integrate human-centered web design into the design system.
The days of websites simply needing to serve as a functional utility are long since over. Visitors now have high expectations for websites that can multitask on many levels and provide:
- Streamlined navigation that efficiently guides visitors to what they need,
- Engaging experiences that encourage users to explore the site and visit again,
- Value-added information that reflects upon the your organization’s expertise,
- Consistent messaging and appealing design that reinforces your brand and your values, plus
- A lot more.
Meeting all of these expectations calls for a sharp focus on human-centered design along with knowledge of design systems and how the two can integrate for optimal web effectiveness.
Let’s first take a look at human-centered design.
What is Human-Centered Web Design?
Promet’s approach to human-centered web design involves a deep level of inquiry that questions assumptions and engages stakeholders in conversations concerning an empathetic focus on optimizing the experience for the user. We do this through our in-depth strategy workshops.
The results can reveal a wide range of new possibilities.
An overarching emphasis on the needs and expectations of users often sparks a mind shift that reorients the site architecture away from an organization’s internal structure, and instead organizes the site to accommodate specific journeys. The following 7 steps are key to the process.
- Build empathy with human personas
- Assess what personas need from the site
- Map their journeys through the site to key conversions
- Identify obstacles in their path
- Brainstorm objectives
- Prioritize solutions
- Create a roadmap for development
The best web experiences leverage empathy, and result from deep dives and a genuine commitment to understanding how the website can be organized in a way that ensures users’ can easily find the information that they need and that their experience with the site is both engaging and value added.
Promet's Approach to Web Design Systems
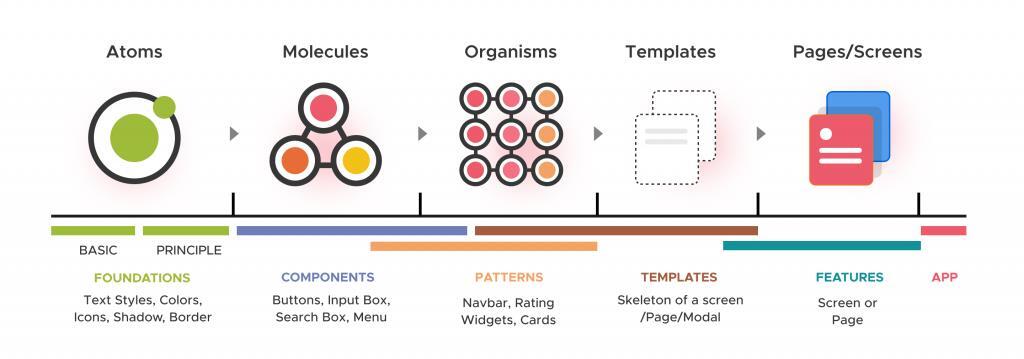
Building upon atomic design principles, Promet envisions complex web design and development projects within a framework of five factors that roll up into each other toward the construction of a cohesive whole.
Complex web design and development projects begin by breaking down the project into the smallest building blocks and visualizing incremental steps toward completion. The following five factors that roll up into each other toward the construction of a cohesive whole.

1. Atoms
Atoms constitute the smallest building blocks of a web project. Atoms cannot be divided into smaller parts without losing their usefulness. Examples of atoms within a website build include:
- Typographic styles
- Color swatches
- Icons
- Radio buttons
- Checkboxes
- Sliders
- Toggles
- Profile pictures placeholders
- Product pictures placeholders
- Buttons
- Links
- Tabs
- Input Fields (without labels)
2. Molecules
Molecules are more complex entities that consist of several atoms and serve as components that can be leveraged repeatedly throughout the site. Sometimes molecules are already functional elements that could be used on a page and work on their own. Usually though, they need to be part of an organism to be effective. Examples of molecules include:
- Dropdown menus
- Radio buttons inside regular buttons
- Dropdown buttons
- Date pickers
- Search components
- Breadcrumbs
- Card components
- Input fields (with labels)
- Notifications
- Pagination
3. Organisms
Organisms refer to the truly functional parts of a web page and are made up of groups of atoms and molecules. Many organisms function on their own, without relying on other elements on the page. They are usually big components, such as navigation, sidebars and forms. Organisms (also referred to as components) can become quite sophisticated, consisting of a collection of smaller organisms. Examples of organisms include:
- Tab bars
- Video players
- Media grids
- Progress indicators
- Tables
- Carousels
- Forms
- Features
4. Templates
Templates are essentially pages without actual content. Like a wireframe, they combine organisms to create a layout design.
5. Pages
Once templates are created, a framework is in place for populating pages that enable the mixing and matching organisms such as a menu sidebar, headers, footers, and the body. Each page that’s using a particular template will have a similar look and feel, although options exist within predefined brand standards to revise and switch out components as needed.
Atomic Design Systems that Enhance Human-Centered Design
Engaging clients in human-centered design exercises prior to the development of a design system serves as an excellent foundation for building every aspect of the site – from the smallest atom to the entire site architecture – with a focus on solving problems and meeting the distinct needs of visitors to the site.
Additionally, atomic design systems, which allow for the creative reuse or repurposing of components, throughout the site, lay the groundwork for consistent user experiences that avoid confusion and enhance comfort levels.
There’s more! Let us know if you’d like to talk further about design systems that engage clients and drive organizational goals.
Other Insights & Resources you may like
Get our newsletter
Alright, so, software ate the world. That happened. Technology is now at the heart of every modern company, and as far as we can tell that isn’t changing. That’s the sitch. Our job is to make it more human.