A Deep Dive on Lenovo's Multilingual Drupal Site

You'll learn how Drupal not only eases the management of multilingual sites but also ensures that these sites are accessible and easy to navigate for a global audience.
Takeaway: Drupal’s comprehensive approach to multilingual features has made it a go-to solution for inclusive, global digital platforms.
Both Marco Angles and I have worked on Lenovo, with me focusing on content management and Marco focusing on development. Collaborating on multilingual projects, we both have witnessed the seamless integration of Drupal's capabilities in managing diverse languages.
Drupal’s intuitive system simplifies the process of updating and publishing content, making it possible to maintain brand consistency effortlessly across different language versions.
Marco started with Drupal 4.7, and over the years, he has seen its evolution into a powerful tool for building multilingual websites. Working on projects like Lenovo, Marco has helped with creating websites that not only speak multiple languages but are also brand-consistent across different versions of the site.
Through my lens as a content manager and Marco’s insights on development, we'll explore how Drupal not only eases the management of multilingual sites—especially complex sites like tech or government— but also ensures that these sites are accessible and easy to navigate for a global audience.

The extent of Drupal's multilingual support
When working on the Lenovo site, I’ve observed Drupal’s proficiency in handling over 100 languages. This capability is not just theoretical but practically implemented in my work, reflecting in the seamless management of diverse language content and ensuring brand consistency across various regions.
Drupal's ability to support a wide range of languages, including complex ones like Chinese and Arabic, has been crucial in projects where the website serves different regions. This isn't just about adding languages—it's about creating a platform that can adapt to the linguistic intricacies of each region.
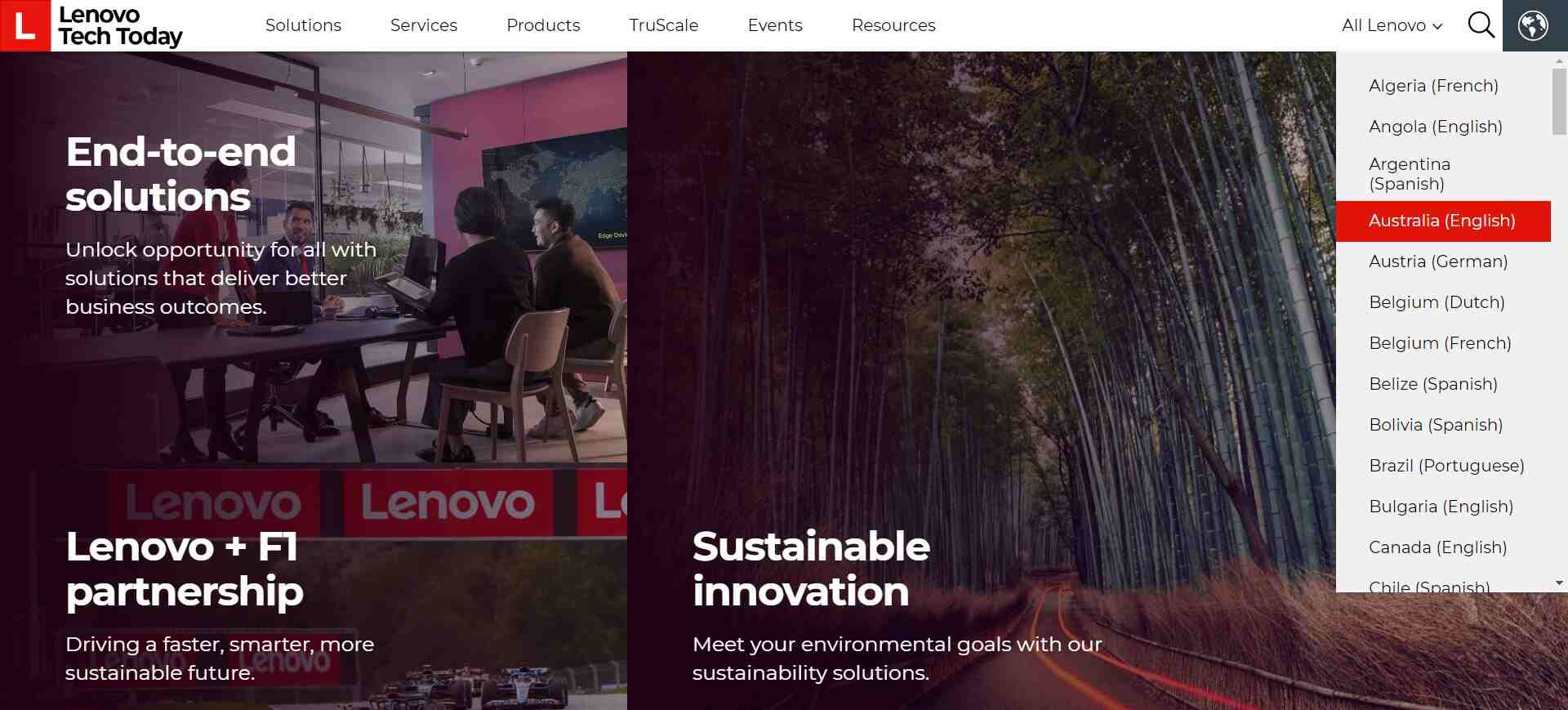
For example, in the URL, you'd have domain.com/gb/en for Great Britain in English. You can have different combinations like region/language. So, for France, it might be fr/fr, or for Belgium in French, it would be be/fr. This kind of region/language specificity is particularly tailored for Lenovo.
And although they say it supports 100 languages, Marco explains he’s confident that you can add custom languages if needed. For instance, in Lenovo, the development team created a language we call “Worldwide,” which is unique in the URL structure.
Aside from Drupal being able to show various languages on the front-end, content editors and developers who aren’t English speakers are also able to change the language on the back-end, making it easier to work on the site as a non-English speaker.

Our experiences highlight Drupal's robustness in offering extensive multilingual support. It's more than just about the number of languages—it's about ensuring each language version functions effectively, aligning with user expectations. Drupal stands out in its ability to manage and present multilingual content cohesively, making it an invaluable tool for websites with international users.
Maximizing Drupal’s multilingual features
For a small company with limited resources, adding Google Translate to a site might be more practical since it requires creating content only once. But for a company like Lenovo that wants full control over their content, having separate forms for each language is essential.
Marco explains more in the next section.
The technical side of Lenovo’s multilingual capabilities
For building a website like Lenovo's, it starts with installing modules. While Drupal core itself has robust translation capabilities, there are also additional modules you might need, depending on the website's requirements. The key modules for translation are:
We use several custom modules at Lenovo, although other sites might not use as much. For layout builder, there's another separate module. Regarding translation management, we mainly use the core Drupal features.
We don't use the Locale module; instead, we utilize a contributed module from Lionbridge. It's a third-party service with a complex system for translating content, different from Google Translate. Google Translate works on-the-fly, translating what's presented on the website. In contrast, Lionbridge focuses on translating specific fields and content in the backend.

For example, when a page is created in English, it is sent to Lionbridge with a request to translate it into Japanese. They translate it using their system and then send the translated content back. The page on the site is then updated with this real, translated content, rather than on-the-fly translations like Google's.
Does it take longer? It does, so we’re still working out the kinks. For instance, if you plan to publish a page in a week, you need to factor in the time for translation. It's a different setup from on-the-fly translations, and clients typically manage this timing themselves before publishing the pages.
On hreflangs and canonical URLs
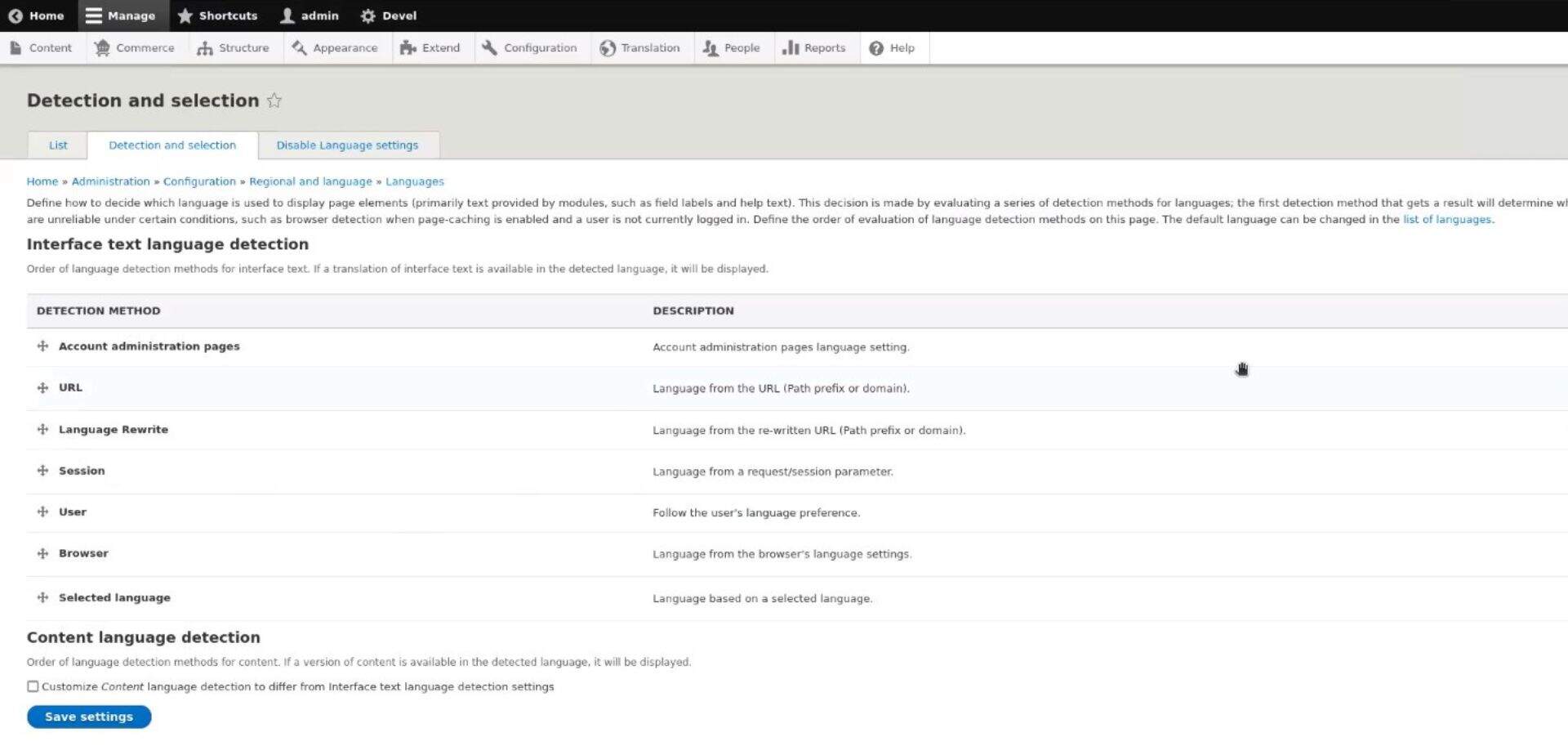
The hreflang attribute is automatically generated when you create a language. For example, if it's ww/en, it will create the lang attribute accordingly. As for canonical URLs, we have an automated system for that too. It's pretty straightforward—the system automatically determines the language and provides the canonical URL for it.
Drupal's multilingual management is mostly automatic. We don't rely heavily on contributed modules for translation. There are some, but generally, the core functionality is robust and powerful. Once you understand how it works, managing translations isn't difficult.
Other Drupal tools and features for managing multilingual content
Drupal's core offers solid translation capabilities, so that should be your first go-to. If those aren’t enough, there are various contributed tools available on the Drupal website that can make life easier, depending on the client's business model and specific needs.
For instance, if a client wants their website to be visible in Japan but doesn't have anyone who speaks Japanese, they might require more tools than what Drupal provides out of the box. Each context and business model is different, but generally, Drupal's content translation system is straightforward once set up.
One of the tools that makes life easier for users is the localization feature, where the interface is translated. For instance, at Lenovo, all the editors speak English, so we don't need to localize the interface. Everyone understands English. However, if we had a Japanese team that didn't speak English, we'd have to take care of localizing the interface for them.
And because the Drupal community has a team of translators, the translations present in Drupal are robust. For example, let's say there are 950 pages of strings. You can simply create all the translations.
How? You select the language you want to translate into, save it, and then the strings get translated. It’s easy because there is a way to import what has already been translated by the Drupal community's team of translators. You can also export and adjust settings as needed.
Translation vs localization, and working with a third party
Translation and localization for Drupal are two different things. Translation is about making the page available in other languages, but the source language remains the same. Localization is about matching existing translations to ensure they match.
Translation for Drupal
For instance, if the source is English, it remains in English, and we translate it to other languages as needed. Let's say we're dealing with content for the Netherlands or Belgium:
- We manually extract the content.
- We send it to a translation company.
- We sync the translated content back to our CMS.
It's not an automatic process for every language, at least because we’re not just using Google Translate on the website.
While we do have an automatic translation feature for users who want to view content in English, creating content in local languages requires manual intervention. As mentioned earlier, we work with Lionbridge, our translation company, to manage this. They're integrated into our CMS, and this is how we handle translations for different regions.

Currently, we're working on submitting translations through a portal. Lionbridge receives the job requests and handles the translation. We're still relying on the manual process of sending translation requests.
Another translation method according to Marco, involves activating languages in the translation settings.
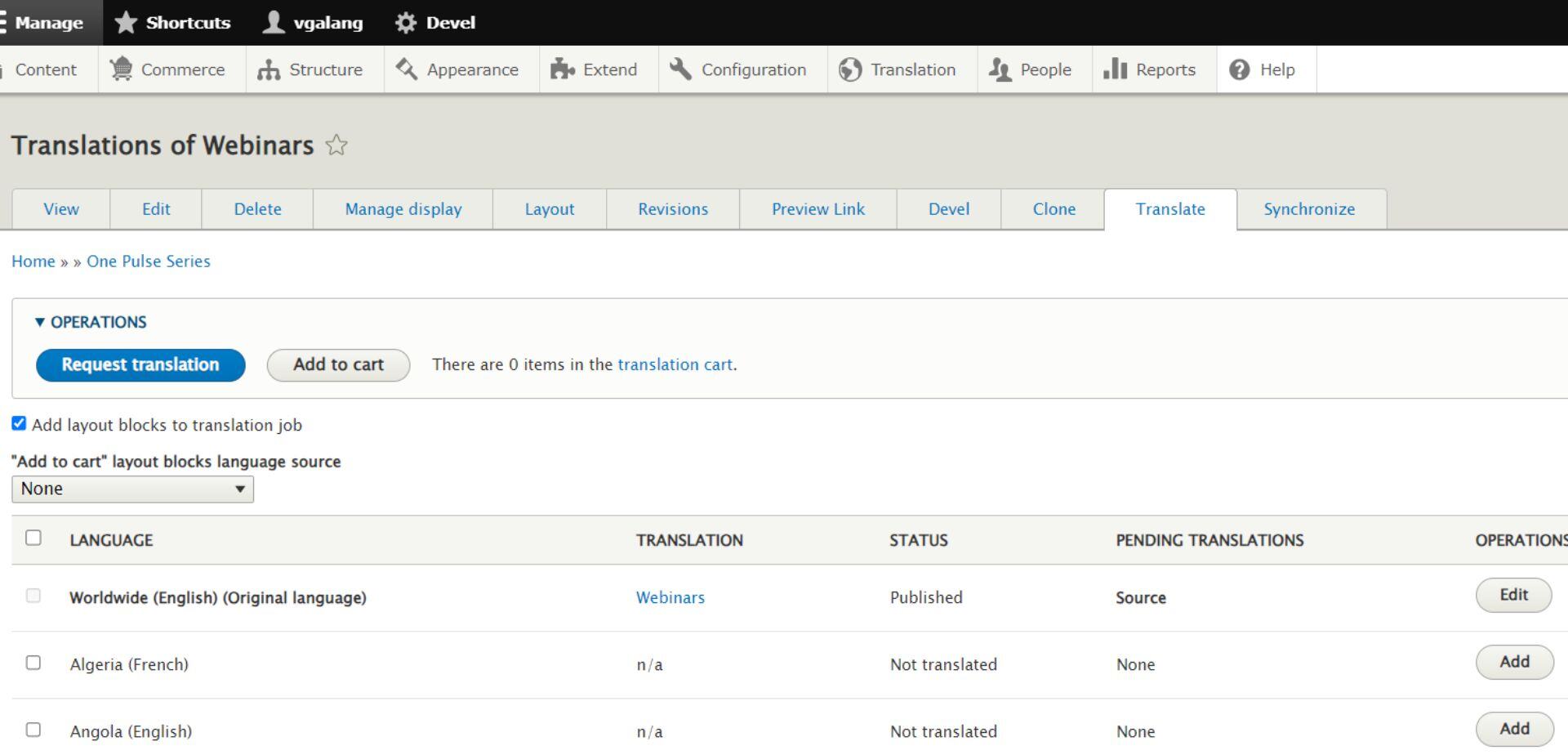
For example, you might activate English, French, and Spanish. If you enable the right module and set English as the default language, when you create a node, it initially creates the content in English. After entering your content and saving it, you'll see a “translate” tab at the top of the page. Clicking on this allows you to create versions in other languages, like French.
When you select to create the French version, you'll get a new form for entering the French content, which can differ from the English version. It doesn't have to be a direct translation. This method also lets you decide whether each field in the content is translatable.
For instance, if you don't want a taxonomy term to be translated, you can set that field as non-translatable, and it will remain the same across all language versions. Conversely, if you make it translatable, each version can have a different term attached.
This applies to any field in Drupal and is my preferred method for creating a robust, translatable website, a feature not commonly found in other CMS platforms.
Localization for Drupal
For individual pages, we manually localize content using an Excel file provided by Lionbridge, which contains the specific translations needed for that page or language.
Usually, localization involves cultural research. But since we already have translations provided, we don’t need to do that.
The manual localization is quite straightforward:
- We have the English content.
- Lionbridge provides us with the localized version.
- We compare and ensure the translation matches the original content.
- For content embedded in images, we need developer assistance, as this often requires additional skills like HTML or CSS.
Advantages and challenges of multilingual websites
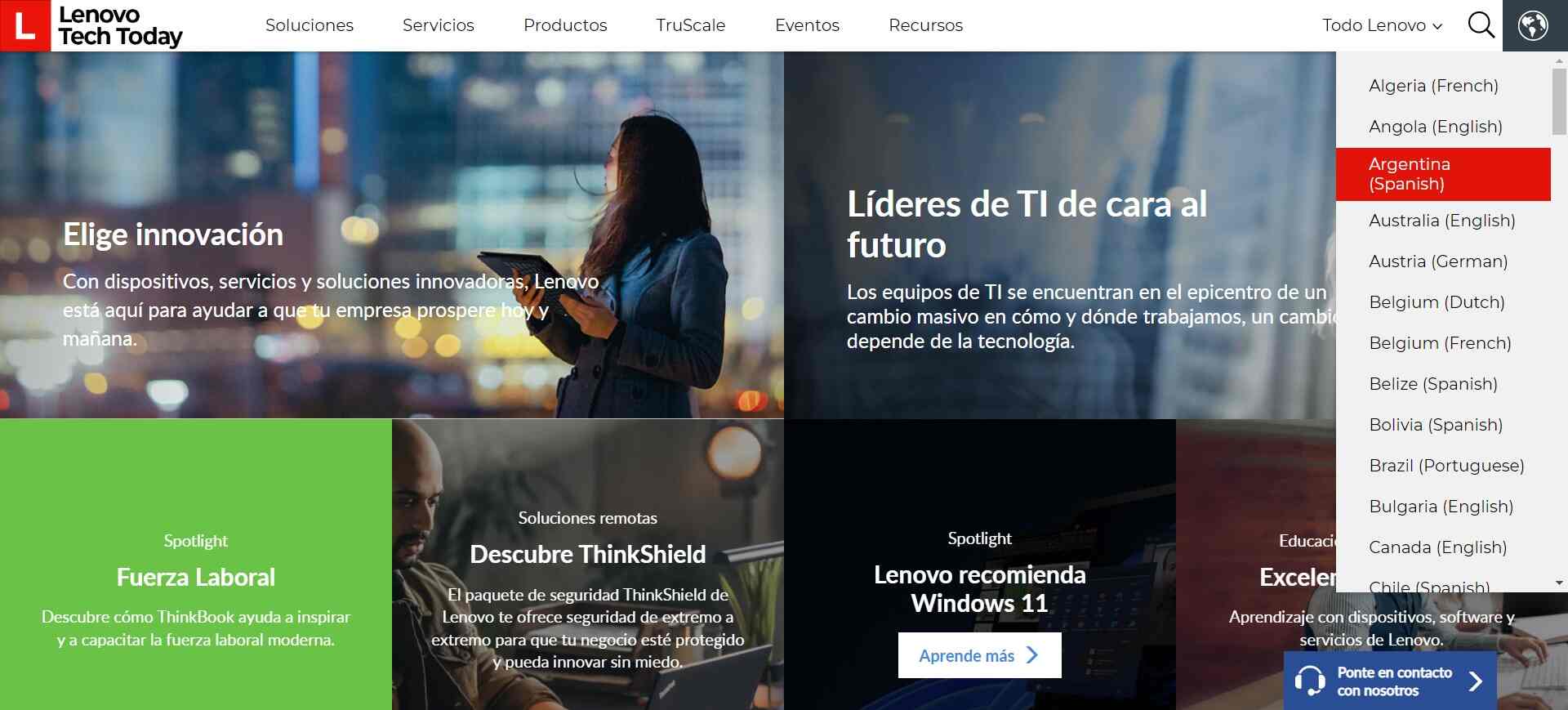
One major advantage is the ability to access pages in native languages. Lenovo has a language selector on the upper right side of their pages, allowing users to easily switch to available languages.
This feature is particularly appealing to our clients, as it negates the need for tools like Google Translate.
And although there is a need for more editorial manpower to manage content across multiple languages, at least for sites that cater to numerous regions, there are plenty of resources and documentation available on the Drupal website to guide through these processes.
Lastly, Drupal is very accommodating for multilingual websites. You could have, for example, an English site managed by a US team and a German version managed by a team in Germany. This is feasible because Drupal allows multiple teams to work on different language versions.
The advantage of Drupal is its robust structure for translation, which has been a core feature since its inception.

There are still challenges we need to grapple with.
For example, if a specific page isn't localized for the visitor's country, then there's no translation available. This issue can arise with disabled languages or with content and products not offered in certain countries.
Another challenge is the use of specific words. Some words are not acceptable in certain countries, and the way we set up the Lenovo site automatically replaces them. This can be a limitation when stakeholders request specific wording, but they are generally aware of these restrictions and we find alternative expressions.
Lastly, if your site needs a huge number of languages can be a challenge. According to Marco, the need for manual checks increases with each additional language. If you're a small company with limited resources, using on-the-fly translation services like Google Translate might be the best option.
Ensuring brand consistency in multiple languages
When we localize or translate a page to other languages, we aim for it to be a mirror image of the original. However, there are exceptions. For example, if a specific Lenovo product isn't available in a region, we won't localize that page for that region, or we'll remove components from the page that feature that product.
Here are the steps we take:
- When adding something to a page, we first reach out to all regions to ensure it's appropriate. For instance, our worldwide team creates the source pages.
- Once a source page is created, our client communicates with all regions to see if they want the page featured in their area.
- Sometimes, regions discuss the relevance of a page even before it's created, to determine if it will be adopted or not.
- The localization process begins once there's agreement.
Currently, some countries are still using older pages and are slowly transitioning to the new ones we've developed. Our move away from the basic page format to the newly built layout builder pages is because they're more visually appealing and easier to edit.
Editing time has significantly decreased with these new pages. Previously, editing a single component could take up to three hours, but now it's much faster. Our developers have put considerable effort into enhancing the efficiency of the layout builder.
To make sure everything is consistent across regions, communication is key. For example, we recently got a request from AP (Asia-Pacific) to remove a specific component from a page. Our colleague who was in charge responded by asking for the reason behind this request since removing an element from a page can affect all regions, as each version needs to mirror the others.
There are also instances where we promote certain items on our pages. We create specific components for these promotions. However, sometimes these promotions don't go as planned, and we're asked to remove or take down these components.
In such cases, it's crucial to inform other regions immediately. This helps ensure that all versions of the page align with the set timelines for when a promotion is supposed to start or end.
Ensuring accessibility in a multilingual website
Accessibility is one of Promet’s top priorities, so naturally we had to work to ensure Lenovo is accessible as well.
As a content manager, I conduct daily random checks of our pages. Given the vast number of pages, it's challenging to check all of them, but the other content manager and I strive to review as many as possible, especially after weekly deployments on Thursdays.
Here are the issues we typically check for:
- Before publishing any content, I always have it proofread by someone else to ensure there are no grammatical errors or incorrect punctuation.
- We proactively check for issues like images not rendering correctly or outdated content.
- We also look out for typographical errors, which can occur, particularly when local editors make edits.
- Post-deployment, we ensure nothing is broken, as code changes can sometimes affect other elements.
- When rendering or other page issues happen, we investigate the cause.
Our goal is always to catch and correct these issues before our clients notice them.
The developer’s role in ensuring accessibility
According to Marko, there's a distinction between the developer's responsibilities for site markup and the content editors' role.
The developers are responsible for ensuring the site's markup is accessible. However, editors have significant freedom in content creation, which can potentially lead to non-accessible content.
So, developers try to limit editors' freedom by adding filters to the content creation process, thereby maintaining a certain standard of accessibility and user-friendliness.

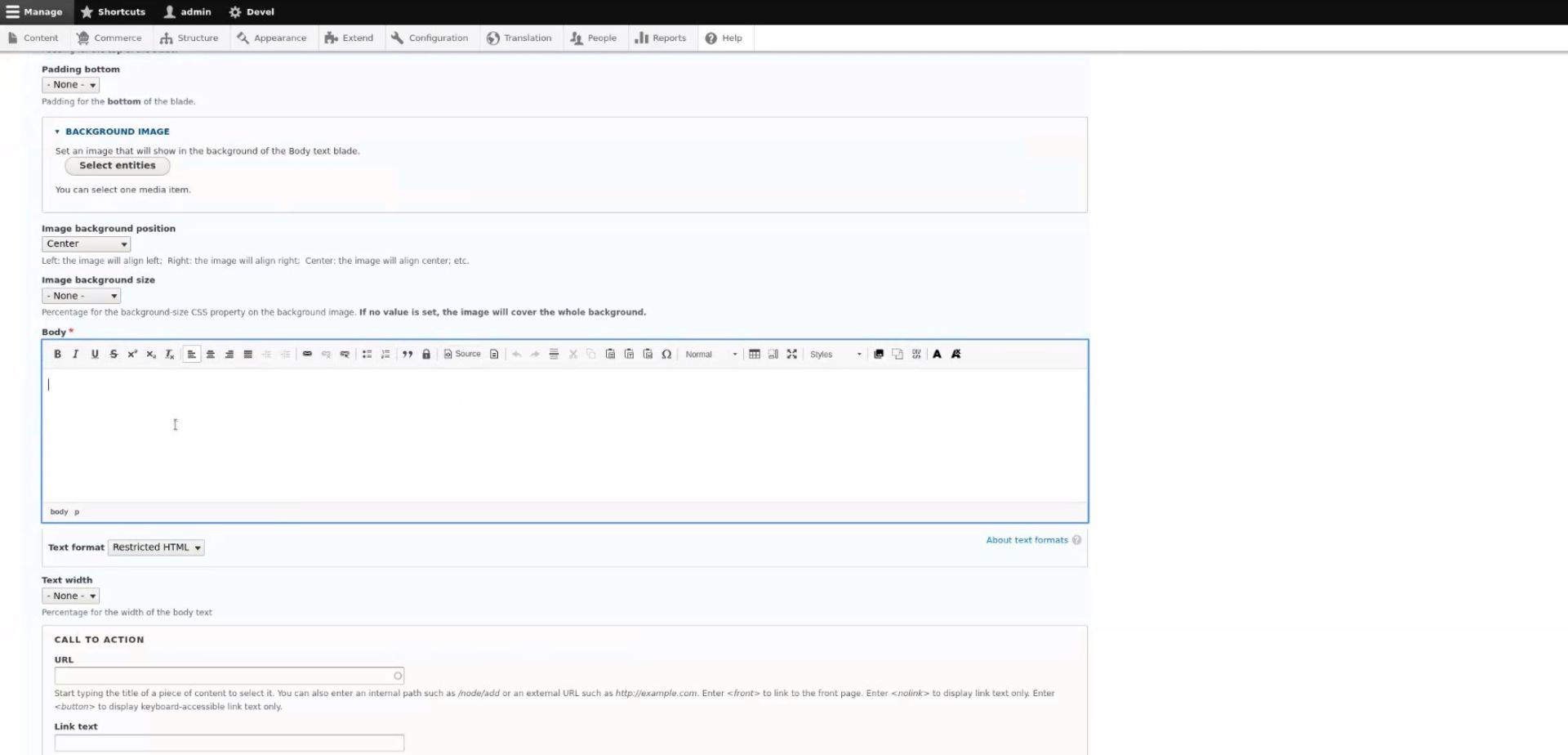
For example, let’s say a content manager creates a basic page, and within the editor, there's a body text field that appears on the page once filled. Lenovo wanted the freedom to create content, so they have a lot of options in their editor.
However, generally, developers give editors very limited access to creating markup to ensure accessibility.
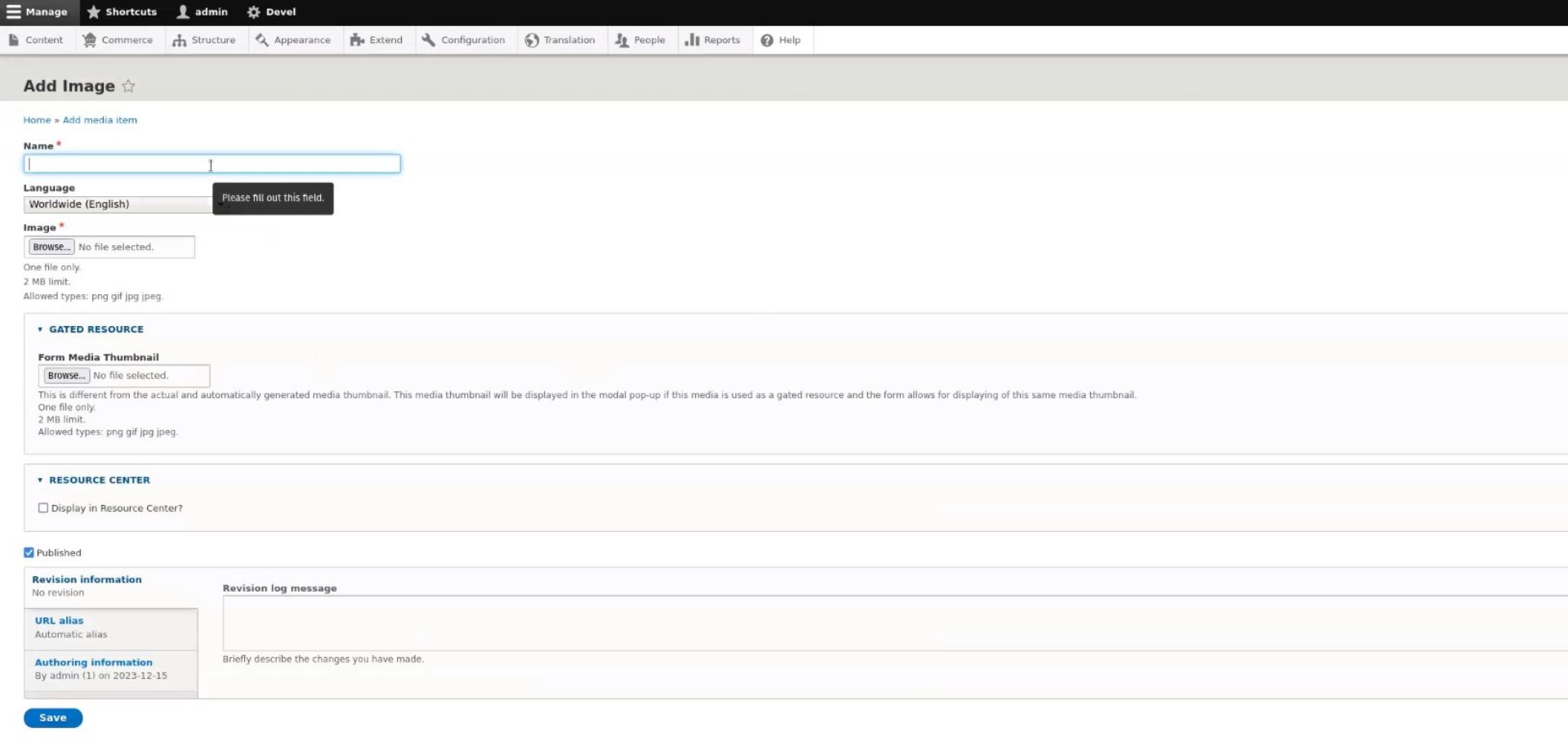
Another accessibility feature we have is the ability to add translated alt texts to images as well. This ensures that when a page has a translated version, the users viewing that page would hear the alt text in the translated language as well.

How shifting servers helped with accessibility and UX
We're also constantly working to enhance our CMS's performance. For example, we've significantly reduced page loading times. It used to take 30 seconds to a minute to access a page, but now, thanks to our shift to Redis, it can take as little as 4 to 10 seconds.
We've been using this server since November 2022 and have seen significant improvements in speed after switching. This change was especially crucial during campaigns when the Lenovo site visits could hit 30,000 a day.
Before Redis, higher traffic significantly slowed down the site, leading to customer loss. Redis has reduced editing time for components from minutes to just 10 to 30 seconds. This efficiency is beneficial, especially since some regional teams bill by the hour or minute.
With a faster CMS, our client's costs are lower, and the regions have noticed improvements in page load times. Andy, Promet’s president, was instrumental in testing this, confirming the enhancements. This improvement has been a major focus for us.
Transform your website into a multilingual platform with Drupal
We underscore Drupal's strengths in creating inclusive, multilingual websites, highlighting Drupal's flexible system that’s capable of handling diverse languages which is vital for global reach.
Our experiences reflect Drupal's ability to maintain brand consistency while adapting to local contexts, ensuring a seamless user experience across different regions. This adaptability, coupled with strong support for translation and localization, positions Drupal as a powerful tool for building accessible, multilingual digital platforms.
Reach out to our Sales team today and get your website transformed into a multilingual powerhouse.
Other Insights & Resources you may like
Get our newsletter
Alright, so, software ate the world. That happened. Technology is now at the heart of every modern company, and as far as we can tell that isn’t changing. That’s the sitch. Our job is to make it more human.





