How to Fix Common Web Accessibility Barriers in Drupal

Ensuring accessibility of the Drupal Fullcalendar View module demonstrates key steps in a web accessibility audit. Learn how we did it here.
Drupal’s Fullcalendar View module is currently in use by more than 13,000 Drupal sites, and is among the most widely relied upon Drupal modules when developing event calendars. Until recently, though, the module was laden with accessibility barriers. Sites that leveraged the Fullcalendar View module required dozens and dozens of additional development hours to ensure accessibility.
As accessibility is an essential value for Promet, and an important priority for the Drupal Community, a team of us at Promet sharpened our focus on accessibility for this module. The process of doing so demonstrated key steps involved in finding and fixing accessibility issues.
Our collaboration within the Drupal community on a new commit also brought into sharp focus the spirit of contribution that powers Drupal.
The Drupal community now has an accessible calendar of events plugin that can be easily built into Drupal 9 websites.
What Sparked the Fullcalendar View Commit?
First, a bit of background. We had a client that needed a fully accessible calendar of events. After searching for the best options (in the Drupal contributed module world), we determined that the Fullcalendar View module offered the best solution.
The Fullcalendar View module, uses the Fullcalendar JS plugin, which takes in data and different settings and displays a calendar of events that can be customizable with a robust list of options.
When we started testing, some critical accessibility issues became apparent. Two of the most prominent:
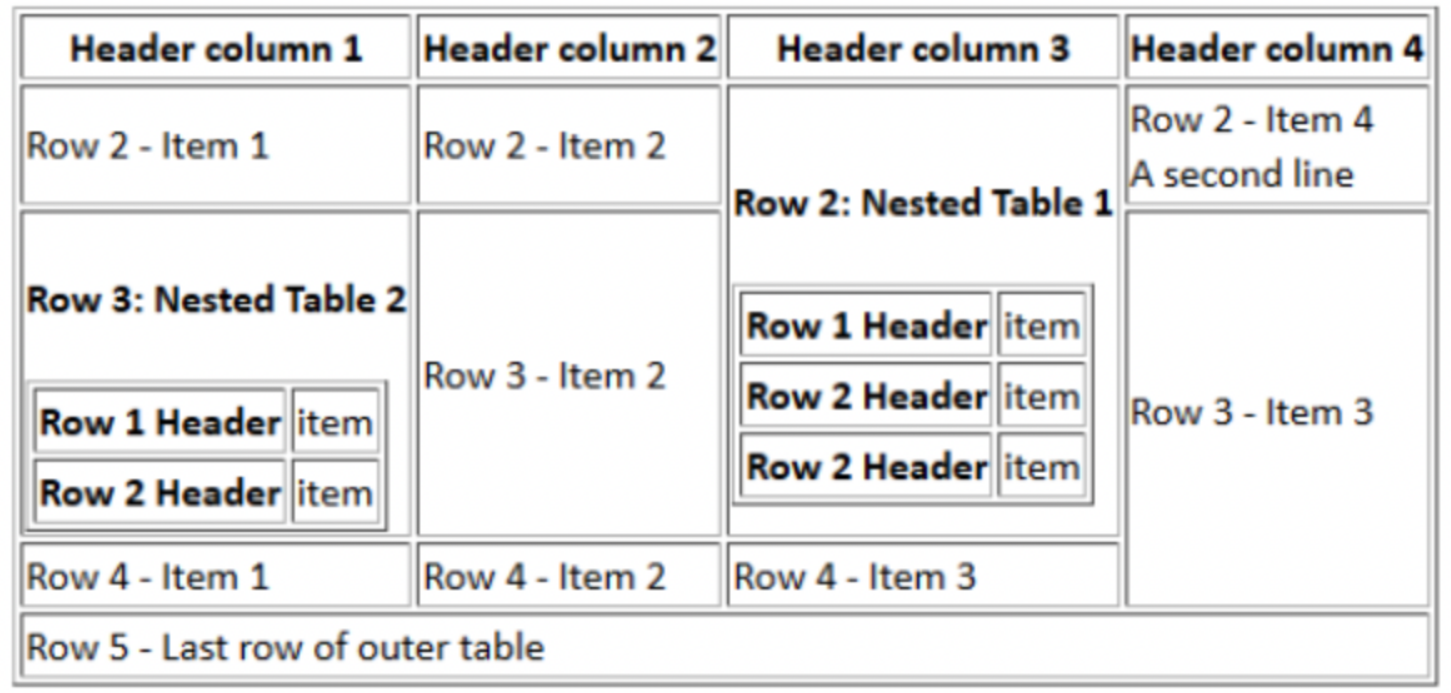
- Nested tables that trapped users when navigating via keyboard, and
- Content being displayed programmatically in an illogical order.
The Fullcalendar JS plugin actually had an updated version, with many of these accessibility issues fixed. Getting the Fullcalendar View module to work with the upgraded version of the JS plugin was incorporated into our patch, and eventually the full release,
Additional accessibility issues that we encountered with the Fullcalendar View module:
- Nested tables being used for table layouts.

- Icons to advance forward and backward between weeks or months looked like buttons, but were not proper links, which meant they would not work with certain assistive devices.
- When navigating through the calendar on a screen-reader, or a keyboard, the order of things did not make logical sense. It would first read all of the dates, then read the events, rather than reading all the events one date at a time.
- Issues with hover and focus states did not meet WCAG 2.1 AA requirements.
Moving forward, with our accessibility audit, we tested the module using a keyboard to navigate the site, and deployed automated web accessibility testing tools.
Drupal Community at Work
Our recent work on the Fullcalendar View module, so clearly demonstrates the amazing, collaborative energy that’s always at work within the Drupal community, where at any time, there are tens of thousands of developers at work, willing to dedicate their time and talents to the greater good of Drupal developers and site owners.
As soon as we noticed the accessibility issues with Fullcalendar View, we went to the issue queue, and noticed that someone had already noticed the same issues and was asking questions. The maintainers were well aware of the issues, and had the upgrade in the timeline.
Promet stepped in to help, first working on an initial patch to sync up the module with the JS plugin. That worked, but the module had some additional issues that needed to be addressed. That's when other community members became active in the thread. They started posting comments, questions, or patches. Then we had access to the repository, in which the maintainers created a new branch for the new upgrade.
With many contributors at work, the process was accelerated. Eventually the upgraded Fullcalendar View module made it into a major release in June of 2022. It can now be installed through composer.
Auditing for Accessibility
Thoroughly auditing a site (or a module) for accessibility is a multi-step process. It begins with using a keyboard to navigate the website, followed by deployment of automated testing tools.
The following are among the ones that we find most useful. Leveraging multiple tools is a valuable exercise, as different tools detect different errors, depending on settings and how things are triggered, such as before and after loads and JS triggers.
- Dubbot. This is our favorite. It includes features such as daily/weekly emails on the accessibility status of a site, and also detects the presence of broken-links, spelling/grammatical errors, and factors that can impede SEO. The accessibility tool uses the Axe engine, which is a Chrome or Firefox plugin that can be installed, but it also has a convenient dashboard that can be used to monitor all accessibility issues, sort by severity and type, and view the individual pages where accessibility issues are cited. We find it picks up on the majority of the automated errors that these types of tools can find.
- SiteImprove. We’ve been using SiteImprove for many years. Not only is it full service and packed full of features similar to Dubbot, it also has a Chrome plugin that can be installed and run on individual pages as you work. This is an excellent help in pinpointing the exact source of issues and efficiently fixing them.
- Axe. This is a plugin that can be installed for Google Chrome and Firefox. It allows for the running of individual reports for pages, provides a list of errors, filters on severity and type, and highlights accessibility offenses. It's an excellent tool and catches a lot of the types of accessibility errors that we frequently encounter.
Top Web Accessibility Tool: Knowledge
Automated web accessibility tools are a vital component of the web accessibility remediation process. We rely on them heavily, especially considering that very often, barriers to accessibility can be hidden in the code. Let there be no doubt, however, that knowledge, plus empathy, are the most important factors in ensuring an accessible website.
Web accessibility remediation at Promet is powered by knowledge of the full scope of current Web Content Accessibility Guidelines WCAG 2.1, along with a true understanding of the challenges that individuals with disabilities encounter when trying to access the web.
A starting place for building a working base of web accessibility expertise is the World Wide Web Consortium, (W3C), an international organization committed to accessibility, interoperability, and cooperation.
W3 views web accessibility requirements within a framework of four essential categories:
- Perceivable. Information and user interface components must be presented to users in ways they can perceive. This covers issues such as alt-text and text alternatives for any non-text content so that it can be interpreted by tools that accommodate disabilities.
- Operable. User interface components and navigation must be operable. This means, among other things, that all functionality must be available via the keyboard.
- Understandable. Information and the operation of the user interface must be readable and understandable, which includes issues such as the avoidance of idioms and jargon.
- Robust. Content must be robust enough to be interpreted by and compatible with a wide variety of user agents and assistive technologies.
Common Accessibility Issues and Fixes
Some of the most common accessibility barriers that we encounter during the course of web accessibility audits are:
- Insufficient contrast between the color of the text and the background,
- Headings and HTML not being in symantical order.
- “Learn More” links / missing accessible aria-labels.
- Images missing alt tags.
In most cases, simple fixes are available. The key is diligent detection.
Color Contrast
In order to follow WCAG AA 2.1 guidelines, we need to look at not only the default color of an element, but the hover and focus state, as well.
Text needs to have a color ratio of 4.5:1 and 3:1 between the foreground and the background for small text and large text, respectively.
Small text, requiring a 4.5:1 refers to text that is smaller than 18 point, or 24px.
The best tool for checking this is WebAim: Contrast Checker.
Headings not appearing in proper HTML order
This is a frequent issue. Proper HTML markup is what enables screen readers to make sense of a web page. Key rules to keep in mind:
- There can only be one H1 on the page.
- Headings need to appear in sequential ascending or descending order. One cannot jump from an H2 to an H4, for example.
- Headings should only be used for that, headings. They cannot be used for text emphasis or for affect.
“Learn More” Links
This is an extremely common error. Link content such as “Learn More” or “Read More” is not sufficient or adequately descriptive text for assistive devices. Repetitive, non descriptive link text is also not an optimal user experience.
Two accessible alternatives to “Learn More” links on a grid of services or information page:
- Change the text to be more meaningful, such as “Learn more about social sciences.”
- Add an aria-label. This helps describe the link to screen reader users. So a link would look like this:
<a href=”/some-link-path” aria-label=”Learn more about social sciences”> Learn more </a>
Images missing “alt” tags
While this is another very common accessibility error, it’s among the easiest to fix. Drupal versions from 8 onward require alt text for all images, ensuring that this important accessibility requirement cannot be overlooked. Images which are intended to convey information to sighted users need to include alt text that adequately describes the images and can be interpreted by a screen reader.

Alt tags should be clear and concise. Detail beyond a brief sentence is usually not required.
Promet’s recent Fullcalendar View commit proved to be an instructive exercise on many levels. We’re thrilled to have had the opportunity to collaborate within the Drupal Community on an accessible calendar of events module and for the fact that throughout the process, our convictions concerning the amazing value of the Drupa community were consistently reinforced.
Looking for help with ensuring that a website meets ADA web accessibility guidelines, or with a Drupal design and development project that leverages the full power of the worldwide Drupal Community? Contact us today.
Other Insights & Resources you may like
Get our newsletter
Alright, so, software ate the world. That happened. Technology is now at the heart of every modern company, and as far as we can tell that isn’t changing. That’s the sitch. Our job is to make it more human.