Download and Install the AMP Module on Drupal 7 Site

This post covers the process of downloading, installing and configuring AMP module for your Drupal 7 site.
Google’s search ranking algorithm was updated in 2015 to reflect a critical factor in user experience: mobile accessibility. More than half of all searches in major markets such as the U.S. and Japan happen on mobile devices, so Google began ranking webpage results with a mobile layout and design higher than non-mobile pages to give their users the best possible experience.
Now there’s a way to enhance the user experience for mobile devices without having to completely redesign a site. This method is convenient for publishers, and it’s built on existing HTML standards. Site owners who want to provide users a good experience on mobile devices can now serve pages in the accelerated mobile page, or AMP, standard. Google designed the AMP standard and open-sourced the project in 2015. Drupal site owners can download and install the AMP module for Drupal 7 and Drupal 8.
This post covers the process of downloading, installing and configuring the AMP module for a Drupal 7 site.
The AMP Module for Drupal
From Drupal.org: The AMP module is designed to convert Drupal pages into pages that comply with the AMP standard. Initially, only node pages will be converted. Other kinds of pages will be enabled at a later time.
Pre-Requisites
Here is a list of pre-requisites you would need to fulfill before starting the project.
System Requirements
PHP 5.5.x
Modular Requirements
Library Requirements (Handled by Composer Manager)
- Composer
- AMP Library
- Symfony Console Component
- Diff Implementation
- Fast Image Size
- HTML5 Parser for PHP
- Symfony Polyfill
- QueryPath
Installation & Configuration
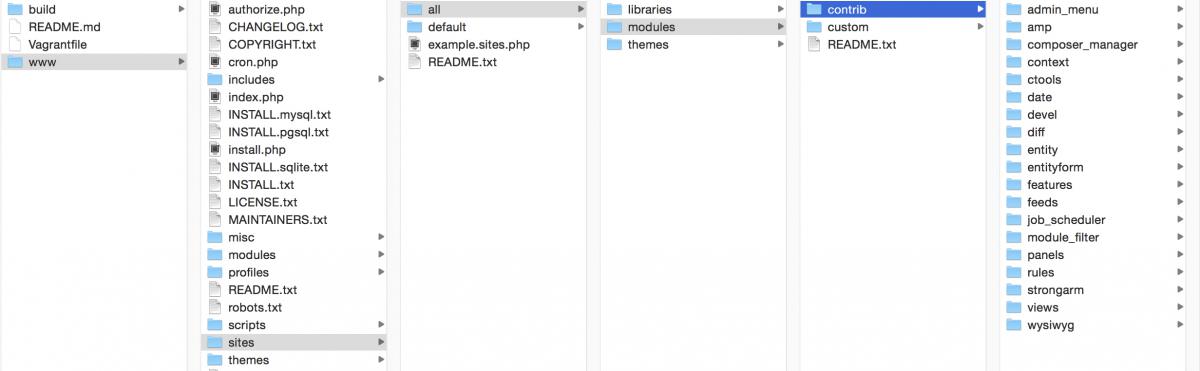
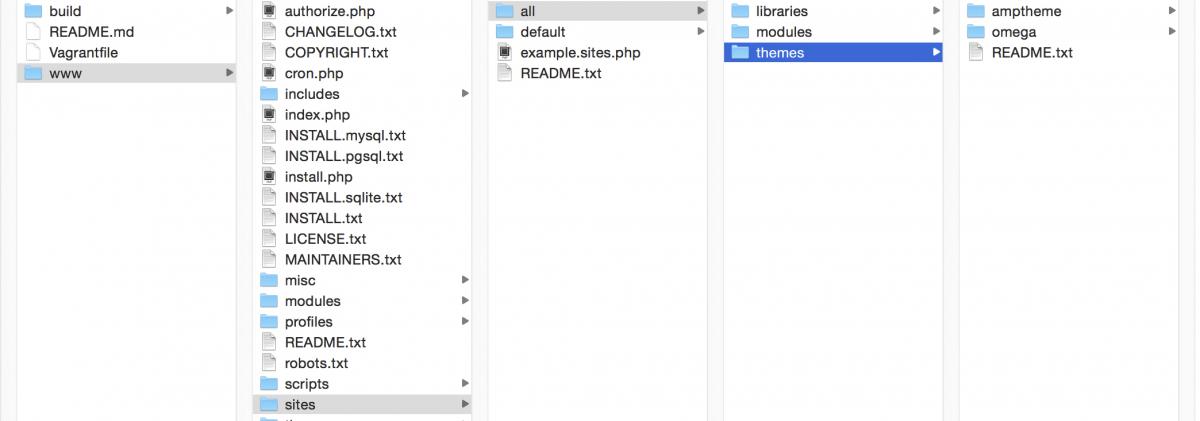
1. Download the latest stable version of AMP module for Drupal 7, theme, and Composer Manager. And place them in their respective directories:
| www
| sites
| all
| modules
| contrib
| amp
| composer_manager
| themes
| ampthemeFor AMP (amp) and Composer Manager (composer_manager):

For AMP Theme (amptheme):

Via drush:
drush dl amp amptheme composer_manager -y;2. Enable Composer Manager and the AMP Theme.
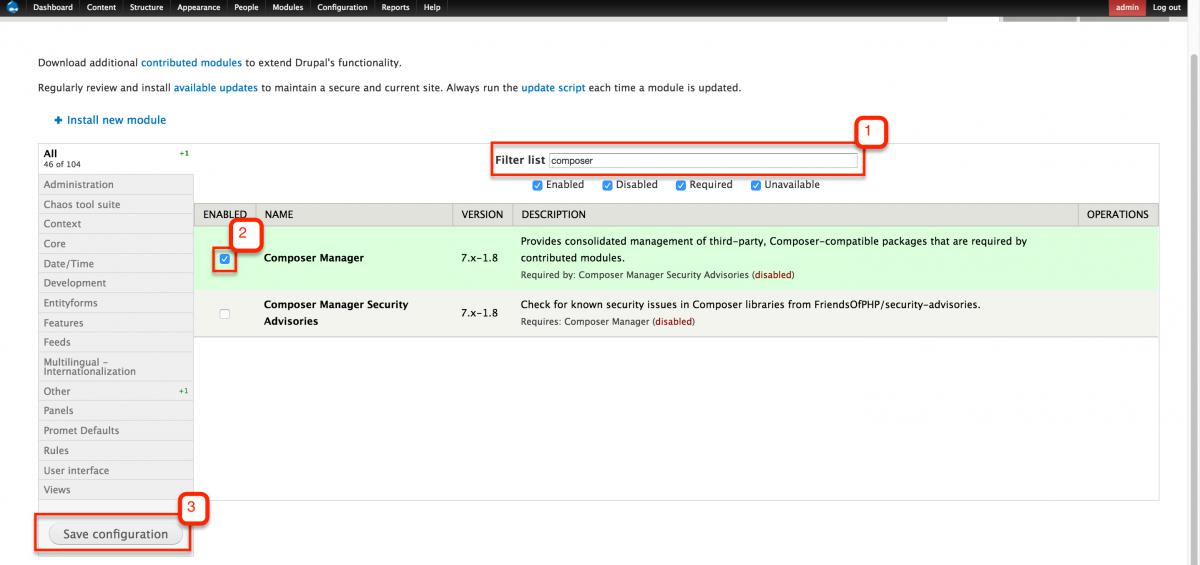
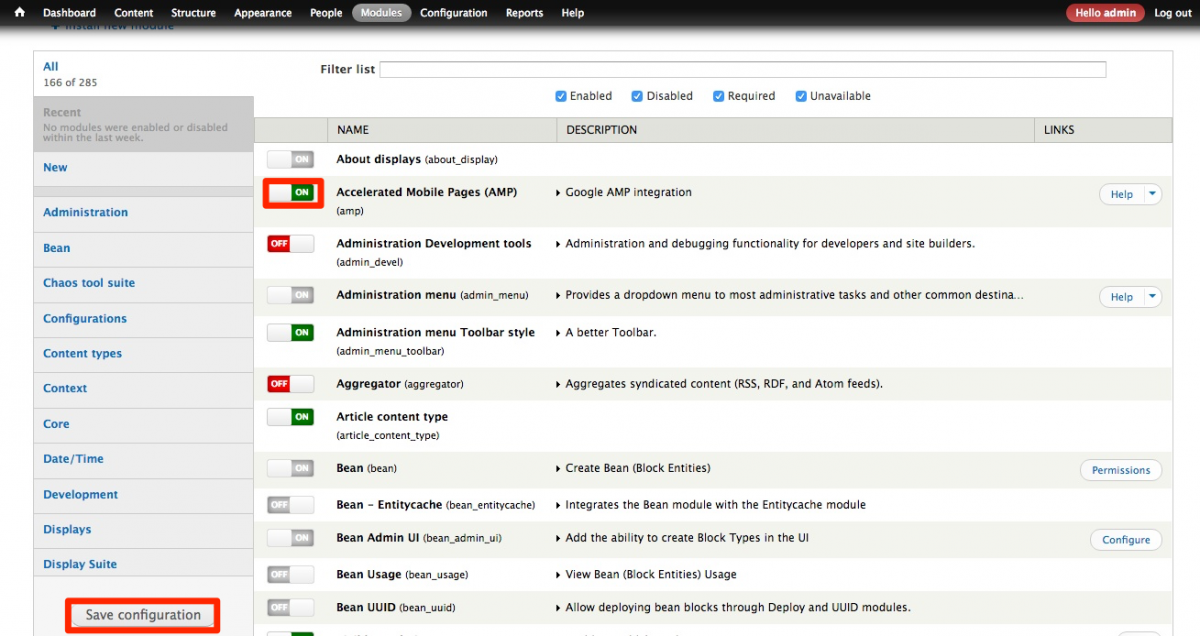
For Composer Manager: Go to Modules (admin/modules) and enable Composer Manager among the list. Click Save configuration button.

The Composer Manager will write a file to `sites/default/files/composer` when successful.
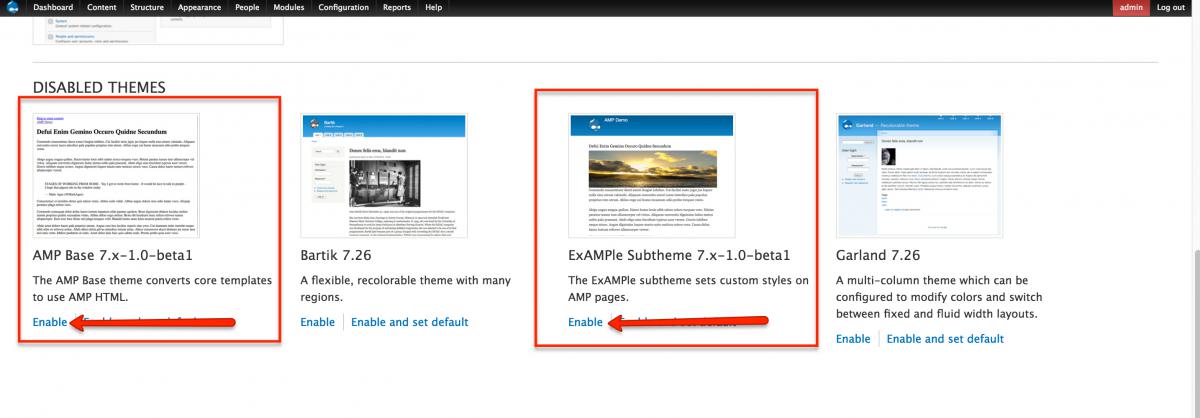
For AMP Theme: Go to Appearance (admin/appearance) and click the "Enable" links for AMP Base and ExAMPle Subtheme themes.

Via drush:
drush en composer_manager amptheme ampsubtheme_example -y;3. Enable AMP: Go to Modules (admin/modules) and tick Accelerated Mobile Pages (AMP) among the list. Click Save configuration button.

Via drush:
drush en amp -y;4. As long as Composer Manager is enabled, the required dependencies will be added to `sites/all/vendor` as soon as you enable the AMP module.
5. If you don't see any dependencies download, try `drush composer-json-rebuild` followed by `drush composer-manager install` when in docroot.
drush composer-json-rebuild -y;
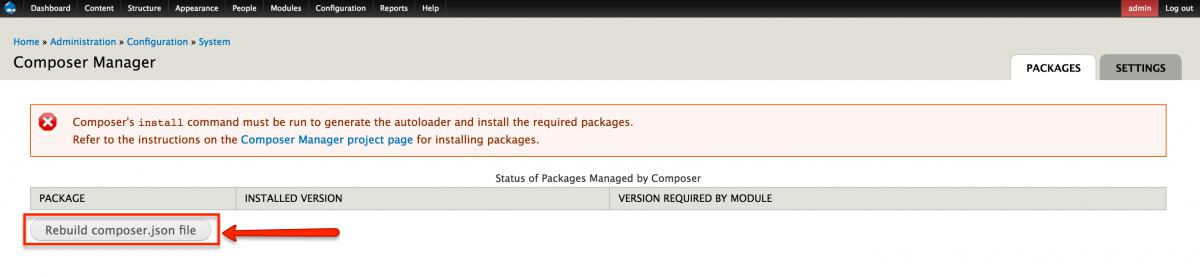
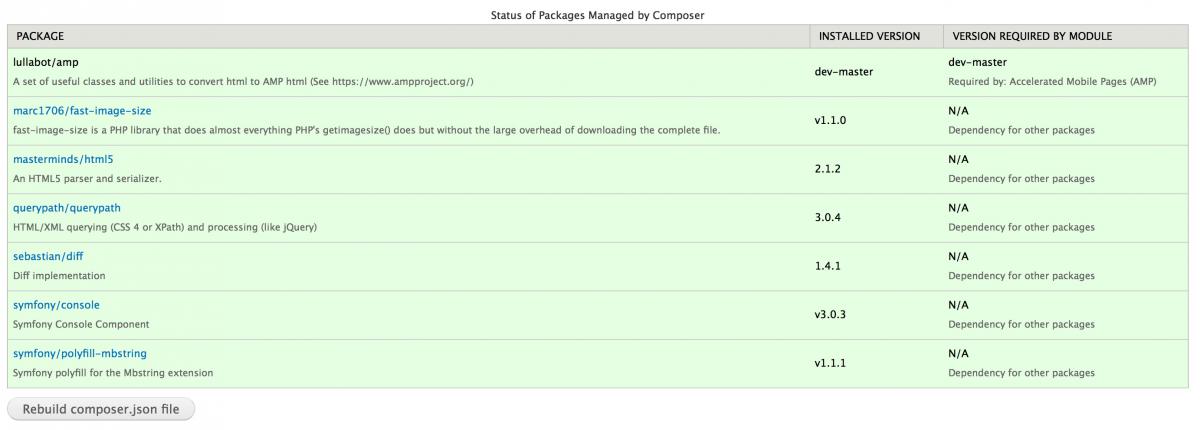
drush composer-manager install -y;6. Check on Configuration » System » Composer Manager (admin/config/system/composer-manager) to ensure it's all green. If not, click on Rebuild composer.json file button.

After rebuild:

Tip: If you ever want to update your composer dependencies to a more recent version (while respecting versioning constraints) try `drush composer-manager update`
Tip: See composer manager Drupal documentation to understand how this all works.
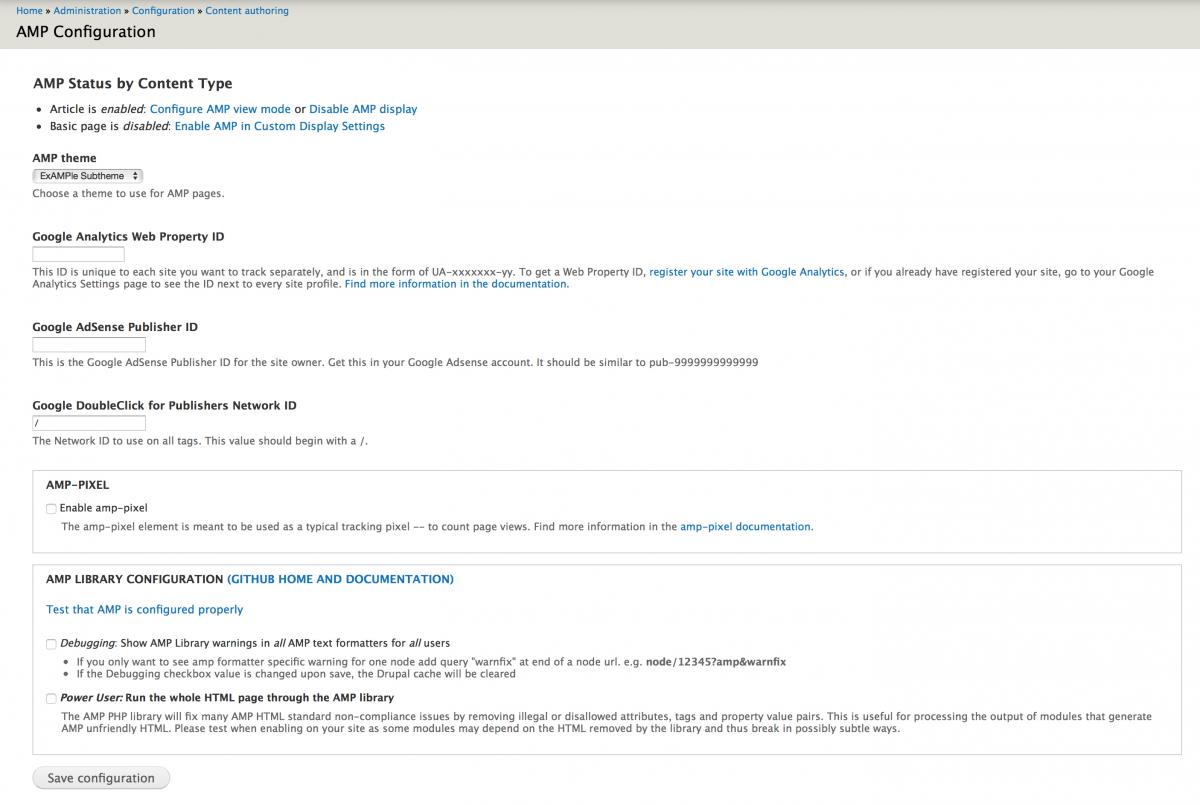
7. Configure you AMP settings in Configuration » Content Authoring » AMP configuration (admin/config/content/amp) by filling in or choosing the values for AMP theme, Google Analytics Web Property ID, Google AdSense Publisher ID, Google DoubleClick for Publishers Network ID, AMP-Pixel, and AMP Library Configuration. You can leave them as is. Then click Save configuration button.

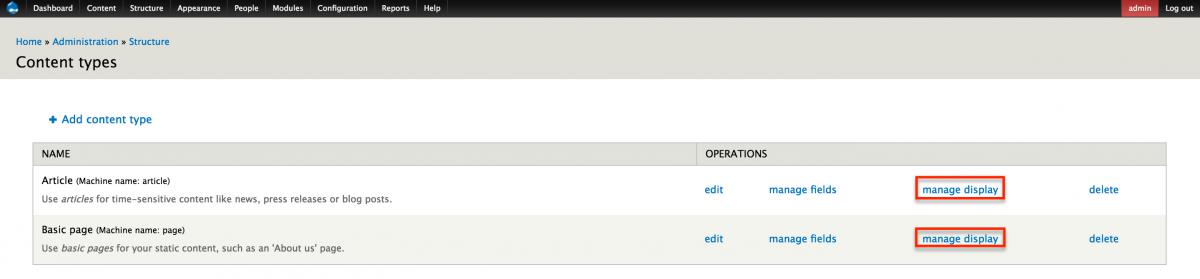
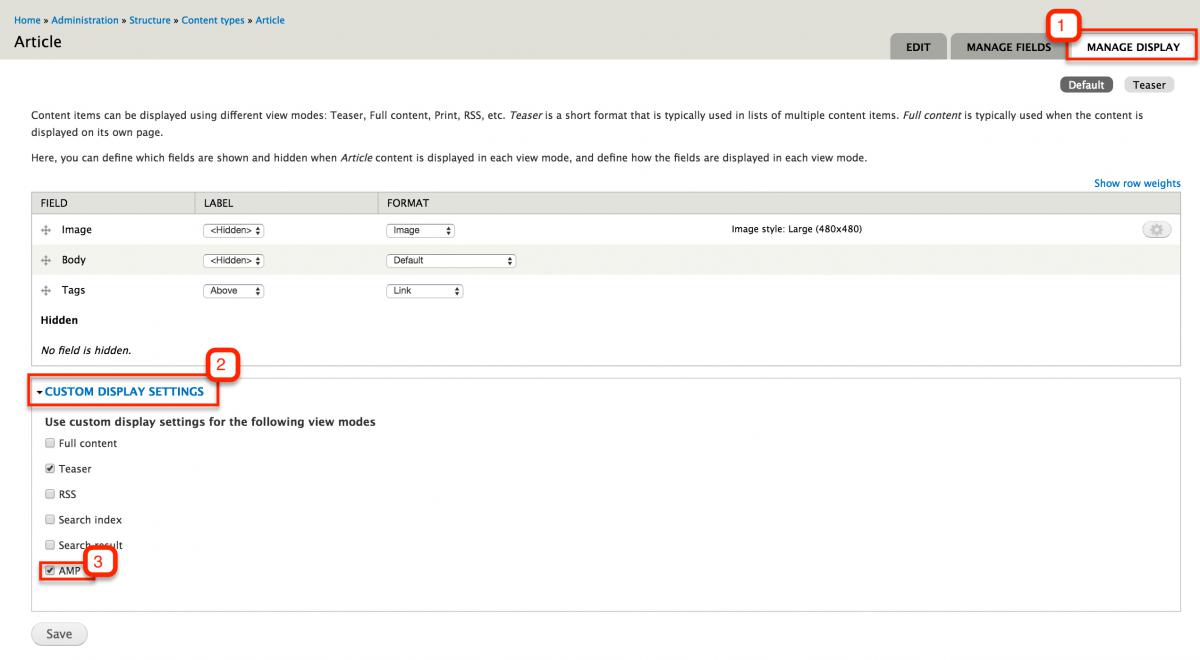
8. Start enabling AMP Display Mode to each of your content types in Structure » Content Types (admin/structure/types) by clicking on the manage fields link and enabling AMP is the Custom Display Settings.

Content Type manage display settings page:

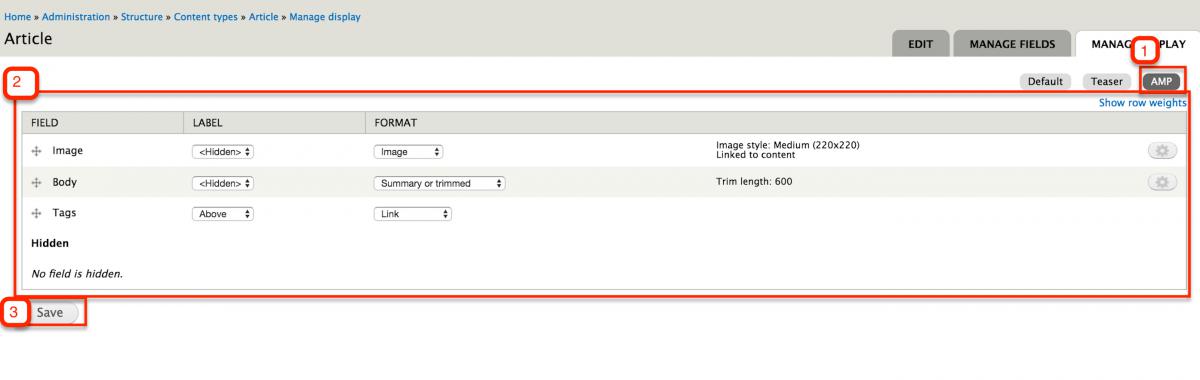
9. A new AMP sub menu will appear on the page after saving. Click on it and start rearranging things based on your preference. Save all changes and repeat on other content types.

You are now ready to share your pages on mobile devices without having to worry about design discrepancies, slow performance, or loading time. Enjoy!
Note: Steps are partially based on AMP module's README.md.
Want to learn more?
Other Insights & Resources you may like
Get our newsletter
Alright, so, software ate the world. That happened. Technology is now at the heart of every modern company, and as far as we can tell that isn’t changing. That’s the sitch. Our job is to make it more human.





