What is Provus®?
Provus® is a new approach to designing, developing, and managing Drupal sites. It combines intuitive, no-code, drag-and-drop page building tools with a curated library of high-quality components, enabling marketers and content editors to easily layer designs, add functionality, and rearrange layouts.
What are the key benefits of Provus®?
Provus® empowers marketers and content editors with the ability to revise and reconfigure their sites within a framework of brand guidelines that are determined during development. It also allows for huge cost efficiencies over traditional development methods, which creates room for a sharper focus on strategy and creativity.
Is Provus® open source?
Absolutely yes. Provus® is designed for Drupal, and so it is open source.
How can we be sure that pages will still look great when marketers and content editors with varying skill levels are granted so much latitude to rework them?
That’s a great question and an essential differentiator between Provus® and other drag-and-drop page-building tools.
Provus® empowers content creators, while adhering to an organization’s guidelines for brand and site governance. Our Provus® clients work with Promet's design team to customize the options for every site to ensure that the depth and breadth of possibilities for reconfiguring the look and layout of a page are within a system that works.
And keep in mind, Provus® has been designed for Drupal, which means varying permissions levels can be set for everyone who has access to the site.
How else does Provus® differ from other drag-and-drop content editing tools?
Design governance which offers the assurance that content editor empowerment does not translate into mismatched, crowded, or sub-par page designs is a key factor fueling the success of Provus®. Additional differentiators include:
- Self-adjusting features within components that create a foundation for both readability and ADA accessibility, by ensuring, for example, adequate contrast between fonts and background colors.
- Customization options are presented within an expertly calibrated design framework for ensuring the highest quality designs and user experiences on all devices, without breaking layouts or straying from an organization’s brand guidelines.
- Content editors are able to seamlessly edit components and change patterns within the view mode, eliminating time-consuming processes of reentering content and switching back and forth between edit and publish modes.
How does Provus® actually work?
Provus® enables you to leverage a growing collection of code and components from one project to the next while creating distinctly different designs and user experiences.
In doing so, we are working toward eliminating the wall that had previously existed between easy-to-create and manage SaaS solutions, and scalable Drupal solutions, for websites that have complex data models and a depth of content.
Promet’s design and development team implement a design system that is customized for each client’s organization. Utilizing Atomic Design principles, Provus® curates a collection of high-quality, commonly used components, including galleries, maps, lists, blogs, FAQs, and events, to create game-changing new efficiencies and capabilities.
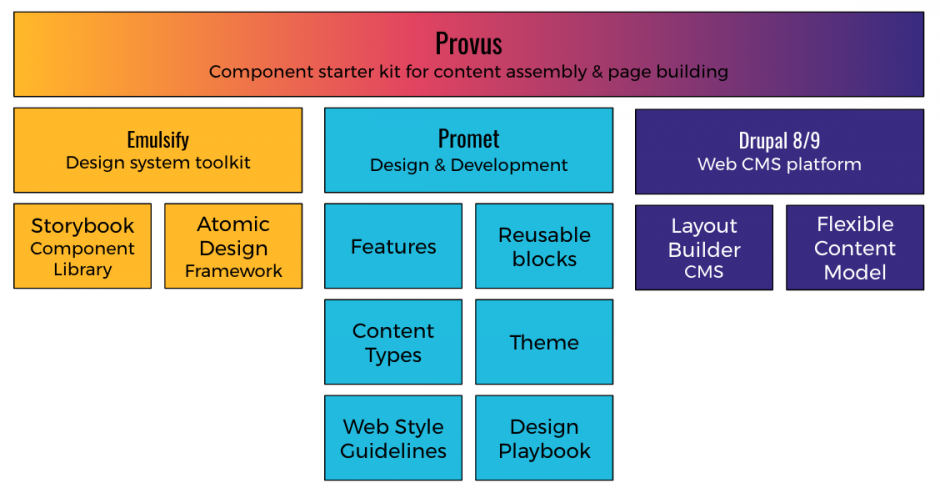
What are the tools and technologies that are built into Provus®?
Great question. That’s the Technology Stack and here it is.

Where can I find more information on Provus® and component-based design?
The game-changing new possibilities that Provus® brings to our clients has been the focus of a lot of passion for those of us at Promet Source lately. Here's Promet's overview of Provus®, and more information is available on GitHub.
Still need more information?
Contact us to schedule a demo here.